Create a calendar view in SwiftUI
In this post you will learn how to add the calendar page to your app. For the SwiftIsland app, I created a schedule view for the activities during a workshop day; this schedule view has now been seperated to its own SPM called SimpleCalendar. In this tutorial you will learn how to add this schedule page to your app.

Introduction
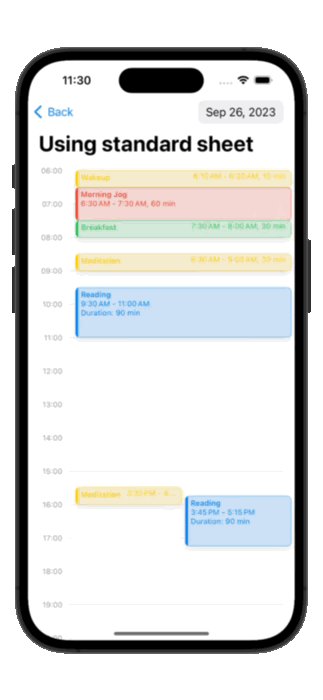
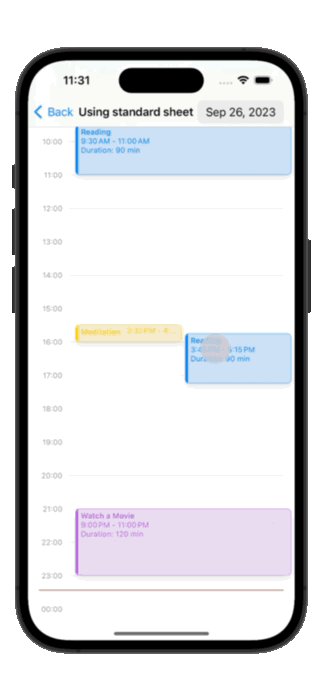
Ever had a need to add a calendar page? You know, like the one in Apple’s Calendar app? Apple does offer a few components like the date picker amongst other, but not the complete calendar page. For this reason I created Simple Calendar.

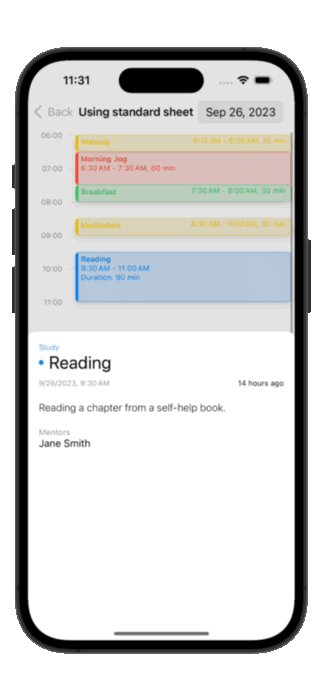
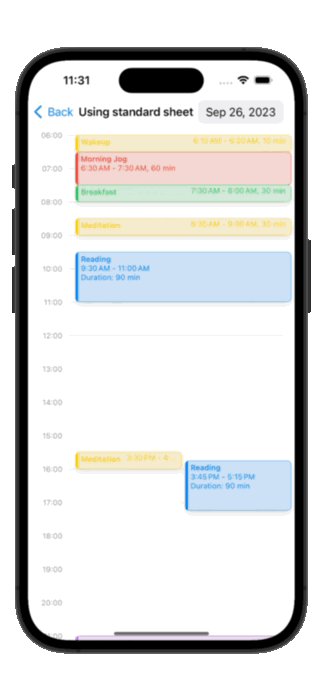
In the image above, you’ll see a short demo of SimpleCalendar.
SimpleCalendar is fully written in SwiftUI and fully open source. You can help out with the source code over here at Github.
Installation
Simple Calendar can be installed with the Swift Package Manager. Add the following to your Packages.swift or Xcode:
https://github.com/ppeelen/SimpleCalendar.gitUsage
Simple Calendar comes with documentation right inside Xcode, however here are some quick examples:
Adding a Simple Calendar is just one line of code:
SimpleCalendarView(
events: eventList,
selectionAction: .sheet
)eventList in the example above is a list of EventRepresentable items; such as Event. See the example app for further examples.
When the user selects an event in the calendar, Simple Calendar can either inform using a closure, show the default sheet, a custom sheet or move to a custom destination.
Documentation
You can find the documentation here: https://ppeelen.github.io/SimpleCalendar/docs/documentation/simplecalendar